-
망고보드를 이용한 유튜브 인트로 영상 만들기! - 유튜브 썸네일 이미지와 사이즈 설정하는 방법IT 이야기/IT 단신 2022. 8. 2. 10:28

안녕하세요 IT 블로거 천추의 티스토리입니다.
망고보드의 동영상 다운로드를 이용해서 유튜브 썸네일 뿐 아니라 인트로 영상도 빠르게 만들 수 있습니다. 특히 영상의 편집은 고급기술이라고 하기 보다 '노가다'의 작업이라고 할 수 있는데, 하지만, 망고보드를 이용해서 인트로 영상을 빠르게 만들 수 있는 방법이 있어서 오늘 한 번 소개하려고 합니다
망고보드에서는 크게 두가지 방법으로 동영상을 만들 수 있는데, 방법과 용도에 대하여 설명해드리겠습니다

제 경우에는 망고보드에서 가장 많이 사용하는 기능은 카드뉴스와 스토리의 디자인입니다
카드뉴스의 경우는 이미지 사이즈를 동영상 사이즈로 변경하여 유튜브에 올리기도 한다. 정적인 이미지가 아니고 동적인 영상을 활영하기 때문에 보다 더 효과가 좋기 때문입니다.

다이나믹 다운로드를 이용한 예제를 위한 예제 이미지입니다
그래서 그리고 사람들에게 관심은 가지게 하기 위하여 썸네일로 디자인한 이미지를 인트로 영상으로 만들면, 더 좋은 효과를 볼 수 있다. 망고보드에서는 동영상으로 다운로드에서 다이나믹으로 MP4 영상으로 변환해서 다운로드 받을 수 있습니다.
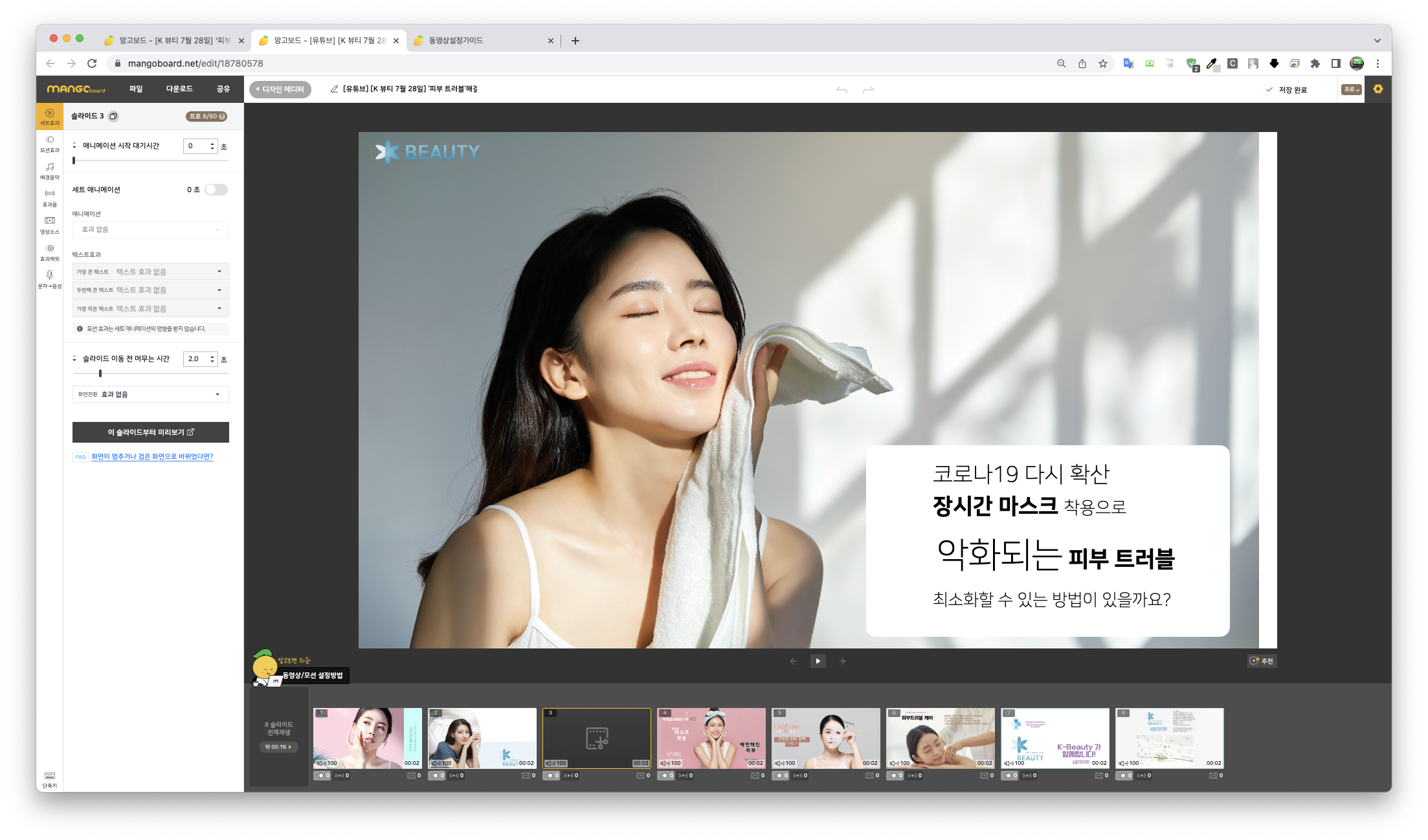
디자인은 기본적으로 각각의 오브젝트를 별도로 만들어서 디자인을 진행하면 됩니다.


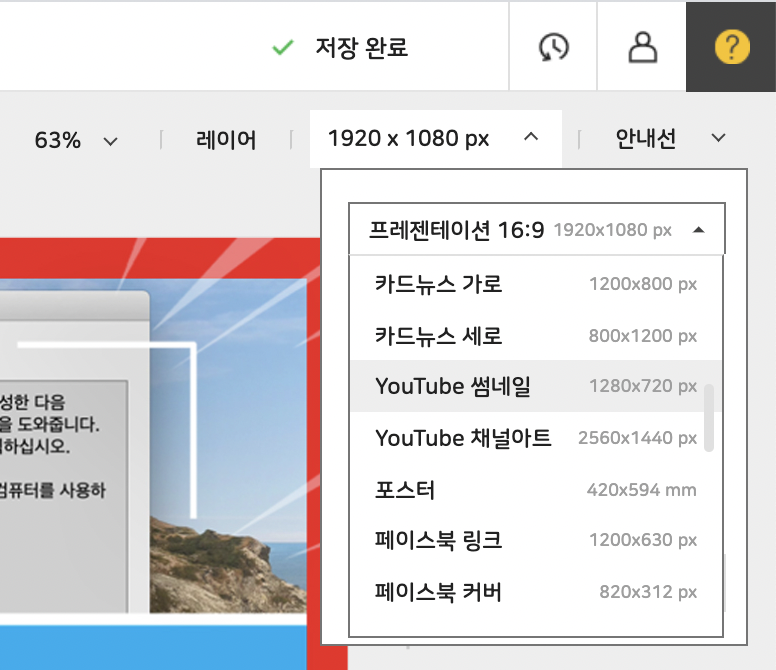
유튜브의 썸네일은 HD 화질 사이즈인 1280*7200을 사용하지만, 인트로 영상은 FHD 사이즈인 1920*1080으로 해주어야 한다. 망고보드에서는 프레젠테이션 16:9 탭플릿으로 시작을 하시는 것이 좋습니다
망고보드 다운로드 설정으로 유튜브 인트로 영상 만들기
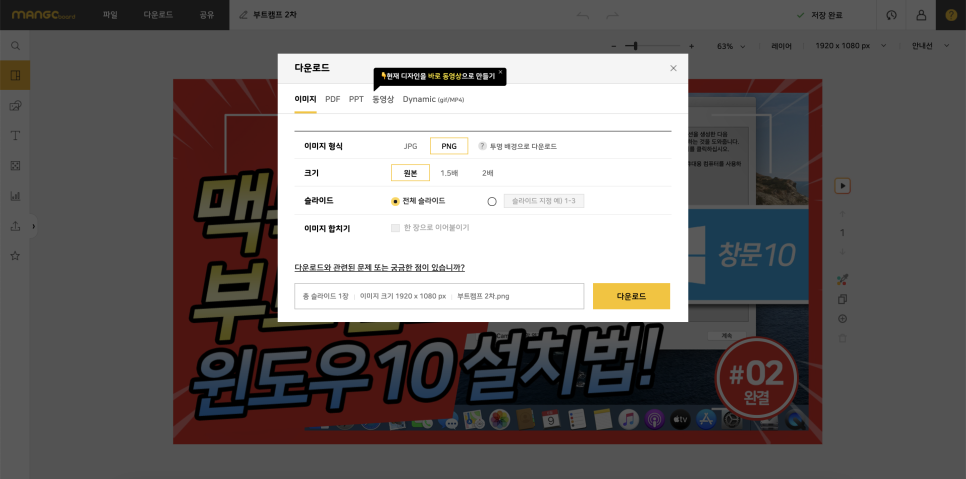
1. 유튜브 썸네일 이미지로 다운로드

기본적으로 왼쪽 상단에 다운로드를 클릭하면 이미지 다운로드 옵션이 있다. JPG와 PNG 두 가지를 형식으로 다운로드 받을 수 있습니다.

다시 한번 말씀드리지만 썸네일 사이즈는 1280*720 이지만, 1920*1080으로 다운로드 해두는 것이 좋습니다
2. 다이나믹 다운로드
다이나믹으로 인트로를 만들거나 동영상으로 만드는 것은 일단 유저의 선택이라고 할 수 있습니다.

필자는 인트로 영상을 다이나믹 이미지로 만드는 것을 선호한다.
별도의 설정을 많이 필요하지 않고 바로 동영상이나 GiF 이미지로 만들 수 있다. 몇 초간 반복되는 짧은 영상으로 되어있기 때문입니다.
짧은 인트로 영상을위한 다이나믹
다이나믹에서는 GIF와 MP4 포멧으로 다운로드 받을 수 있다. 1~3초 정도 슬쩍 넘아가는 인트로라고 하면 다이나믹을 사용하는 것이 좋습니다.
3. 동영상 다운로드
망고 보드에서는 인트로 영상이외에 간단한 일반 동영상으로 가능합니다.

1080*1080의 카드뉴스를 동영상으로 만들어서 유튜브에 활용할 수 있으며, 여러장의 이미지를 동영상으로 다운로드 받아서 유튜브 인트로 동영상으로 만들 수 있다. 동영상 작업 어려운 분들이라면 활용해 보시기를 추천합니다.
유튜브를 운영하는데, 카드뉴스를 활용하면 3분 내외의 동영상을 만들 수 있기 때문이다. 물론 긴 내용을 경우 인트로로 쓸 수 있습니니다. 설정 작업이 필요하지만, 여러장의 디자인을 동영상으로 만들 수 있습니다.
 망고보드 유튜브 인토로 동영상 만들기
망고보드 유튜브 인토로 동영상 만들기최근에는 60초 미만의 동영상 작업을 많이 하고 있는데, 주로 유튜브 인트로 영상이나 정방향 카드뉴스는 인스타그램 등에 활용할 수 있습니다.
망고보드로 유튜브 동영상을 만드는 방법을 한 번 정리해 보았는데, 점점 더 유튜브의 영향력이 커지는 것 같습니다. 망고보드로 편하게 인트로 영상을 만드는 법에 대하여 정리해 보았습니다.

'IT 이야기 > IT 단신' 카테고리의 다른 글
구형 맥북프로 2012 A1278 논레티나 메모리 및 SSD 업그레이드 (0) 2022.08.09 디테크 중고 아이맥 27인치 최고급형 소개 - 라데온 프로 580 탑재 2017년형 LATE 모델 (0) 2022.08.05 맥북프로 렌탈 가격 확인하기 서비스 기술제공까지 한푼닷컴에서 (0) 2022.07.29 아이맥 SSD,RAM 업그레이드 소개 - 맥북수리 아이맥수리는 코리아맥에서 (0) 2022.06.28 블로그 운영을 위해 구매한 삼성 스마트 카메라 NX1 개봉기 (2) 2016.03.07